Table of Contents
前言
無論你是使用 Linux 或者 macOS
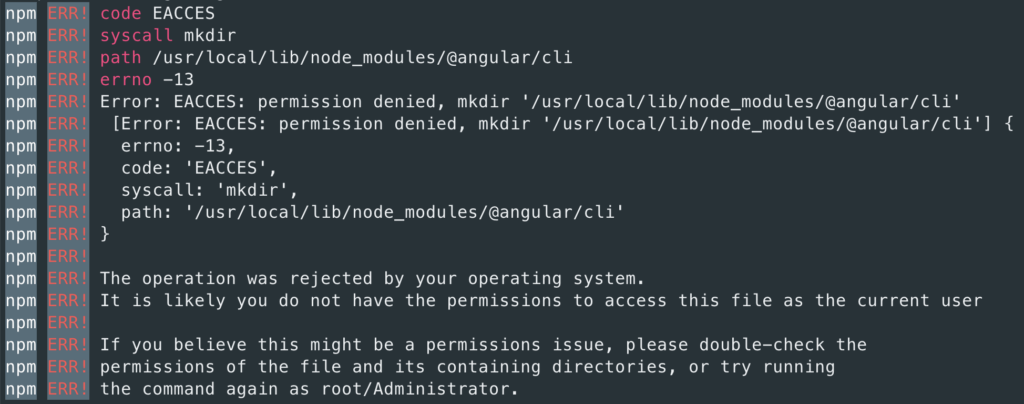
或多或少都有在全局安裝某個 package 時( npm install -g xxxx )的時候遇到過標題中的權限問題
各位一定想說,不過就是加個 sudo
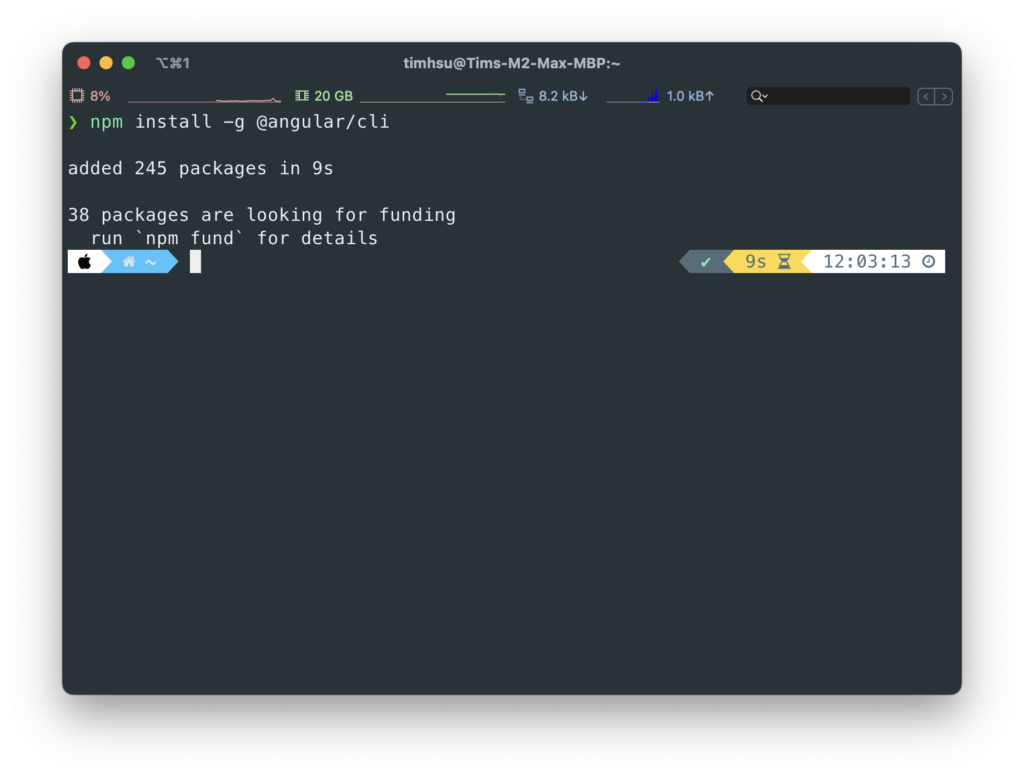
以 angular 為例,就是 sudo npm install -g @angular/cli
順利安裝完了
在開啟新專案( ng new new-project )的過程中
一樣遇到 Error: EACCES: permission denied
因為 Angular 在創建過程中,會使用 npm 來安裝依賴
本篇教您如何踩過這個坑
調整 npm config(.npmrc)
雖然 npm 通常為全局安裝,會安裝在 $PATH 中
但還是會依據當前使用者的根目錄下的 $HOME/.npmrc 來調整行為
利用這點,可以調整 npm 讓它避開一些需要權限的地方
比如我們在根目錄創建一個 .npmg
並執行下列指令,讓 npm 在全局安裝時,會安裝進這個資料夾
npm config set prefix $HOME/.npmg這個時候,你的 $HOME/.npmrc 應該會存在下面這行
prefix=/Users/xxxxxx/.npmg至此,你的 npm 就會開始把 libary, binary 安裝在這裡
如下圖
.
├── bin
│ ├── ng -> ../lib/node_modules/@angular/cli/bin/ng.js
│ ├── npm -> ../lib/node_modules/npm/bin/npm-cli.js
│ └── npx -> ../lib/node_modules/npm/bin/npx-cli.js
└── lib
└── node_modules加入環境變數
完成上述,所有的 npm 全局安裝,包含 npm 自己都會有一份在 .npmg/bin 中
剩下最後一步就是更新環境變數
依據你使用的 shell,可能是 ~/.bashrc or ~/.zshrc
加入以下這行
export PATH=$HOME/.npmg/bin:$PATH重新啟動你的 terminal,從此 npm i -g xxxxx 不在需要 sudo

總結
筆者最近開始學習 Angular,第一坑馬上就遇到
希望有幫助到也遇到相同問題的人